Do you need tools to make information accessible to as many people as possible? Yes, tools are required to make use of the technologies of the web. For the successful running of the business, it is essential to reach out to as many customers as possible. Five valuable tools for responsive web design services are available. Some of the tools that will assist you in responsive design are tools that will utilize technologies of the web, write code efficiently and present the clients with your responsive designs. Let us discuss the tools for responsible web design:
Browser
Under the circumstances, the browser is the most important tool. Ultimately the browser is responsible for showing you how your website will look. Some people have confused whether they will do the designing work in the image editor software. You can make beautiful pictures in image editors. They can also be used for editing and manipulate images. However, the users of the website are not going to do their browsing work in Photoshop. The time has arrived to shift the focus of the clients from the hyper-detailed mock-ups. With the continuous changes in the web, we also should have a dynamic approach. So you should install a browser with each major rendering engine. Developer extensions should assist you in improving the functionality of the browser. Get yourself habituated to looking at the source code.
Style Prototypes
The objective of a style prototype is to allow a client to get a glimpse of the design without investing too much time. You do not have to waste time creating numerous pages of Photoshop or develop HTML pages wholly. A style prototype consists of a single HTML page. It gives an idea to the client about the website’s typography, rollover buttons, button styles and site colors. Once the site is built, few inconsistencies will be expected because everything will be viewed in the browser. A style prototype is capable of showing the response of the objects at various widths of the browser. This is beneficial for websites having multiple elements which deserve special focus. It helps a client to get a visual feeling of his future site.
Responsinator
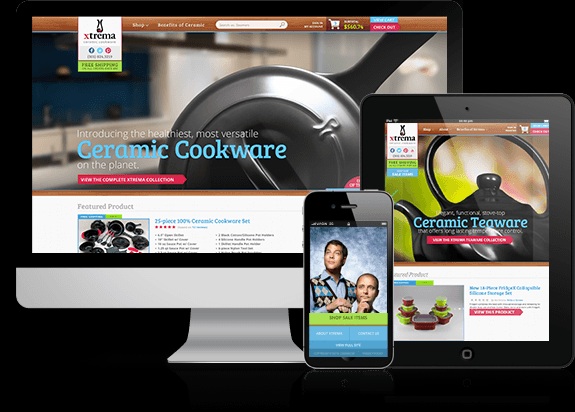
At different screen sizes, your website can be seen by using this simple tool. You can do the real testing yourself and check how your website is going to look like when smaller in size. Since today’s designs are increasingly being viewed on more browsers, the designers have to create websites keeping this in mind. If you want to examine the responsiveness of your web design, you can use this simple tool Responsinator for this purpose.
Adobe Edge Inspect
If you want to view the same content page across various mobile devices, then Edge Inspect is an important application for web developers. Edge Inspect is capable of synchronizing all the devices at once, and you can view the same content page. If you refresh one page on one device, it will lead to refreshing all of them. However, this is not a free application. The other applications are available free of cost.
Google drive’s drawing app
If you are going to wire-frame your website, then any image editor based on the vector can do the job. Using vector-based image editor helps in resizing your image easily. Information sharing is good for Google. Guides are created in drawing documents. Grids assist in providing guidelines for developing elements which are consistently sized.
Conclusion
The world of web design tools is dynamic. These tools help to responsive web design Company. Each one of them performs different functions and helps you to ensure that your system design is wholly responsive.